JS/JS (자바스크립트) ES5
JS (자바스크립트) 노드 CSS변경
0304호
2022. 12. 30. 15:06
노드CSS 변경하기
1. 노드의 css속성을 바꿀 때는 style속성을 이용한다
2. css의 속성은 카멜표기법을 따른다
3. 노드의 style에 전달되는 값은 문자열로 작성한다
| 규칙 |
| 노드.style.css속성 = 값 |
코드
더보기
<ul class="box">
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ul>
<button id="btn">속성변경하기</button>
<script>
var li = document.querySelectorAll(".box li");
var btn = document.getElementById("btn");
btn.onclick = function () {
for (var i = 0; i < li.length; i++) {
li[i].style.backgroundColor = "red";
li[i].color = "green";
}
}
</script>
실습1 (quiz5)
코드
더보기
<article>
<img src="img/1.jpg" width="400px" style="border: 3px solid black;">
<select class="sel" >
<option value="1.jpg">봄</option>
<option value="2.jpg">여름</option>
<option value="3.jpg">가을</option>
<option value="4.jpg">겨울</option>
</select>
<input type="color" class="input">
</article>
<script>
var img = document.querySelector("img");
var sel = document.querySelector(".sel");
sel.onchange = function(){
img.src= "img/" + sel.value;
}
var input = document.querySelector(".input");
input.onchange = function() {
img.style.border = "3px solid " + input.value;
}
</script>
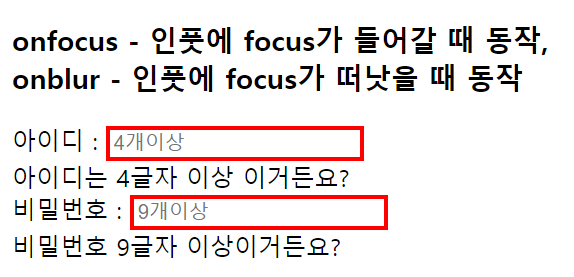
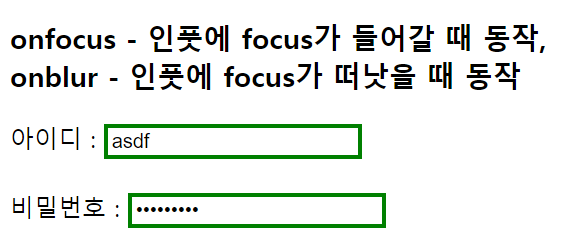
실습2 (quiz06)
코드
더보기
<h3>onfocus - 인풋에 focus가 들어갈 때 동작, onblur - 인풋에 focus가 떠낫을 때 동작</h3>
아이디 : <input type="text" class="id" placeholder="4개이상">
<div class="idd"><br></div>
비밀번호 : <input type="password" class="pw" placeholder="9개이상">
<div class="pww"></div>
<script>
var id = document.querySelector(".id");
var idd = document.querySelector(".idd");
id.onfocus = function() {
}
id.onblur = function(){
if(id.value.length<4){
idd.innerHTML = "아이디는 4글자 이상 이거든요?";
id.style.border = "3px solid red";
}else{
idd.innerHTML = "<br>";
id.style.border = "3px solid green";
}
}
var pw = document.querySelector(".pw");
var pww = document.querySelector(".pww");
pw.onblur = function(){
if(pw.value.length<9){
pww.innerHTML = "비밀번호 9글자 이상이거든요?"
pw.style.border = "3px solid red";
}else{
pww.innerHTML = "<br>";
pw.style.border = "3px solid green";
}
}
</script>