예시
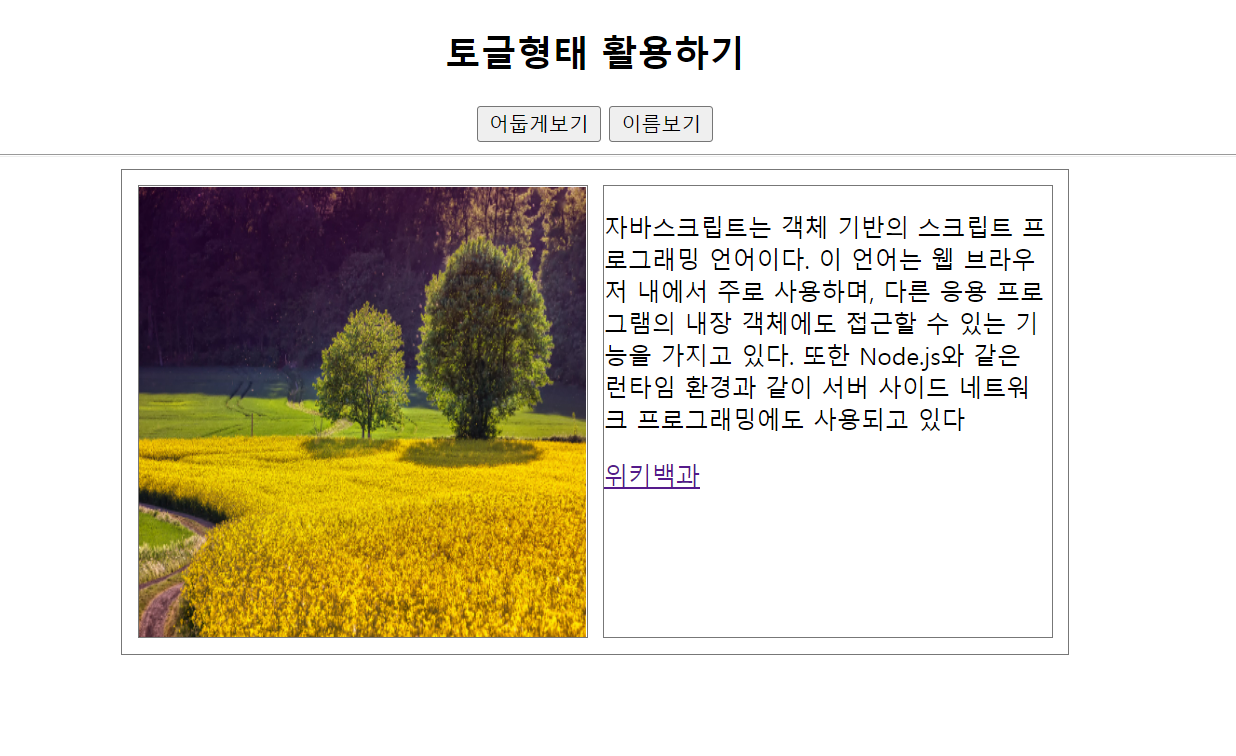
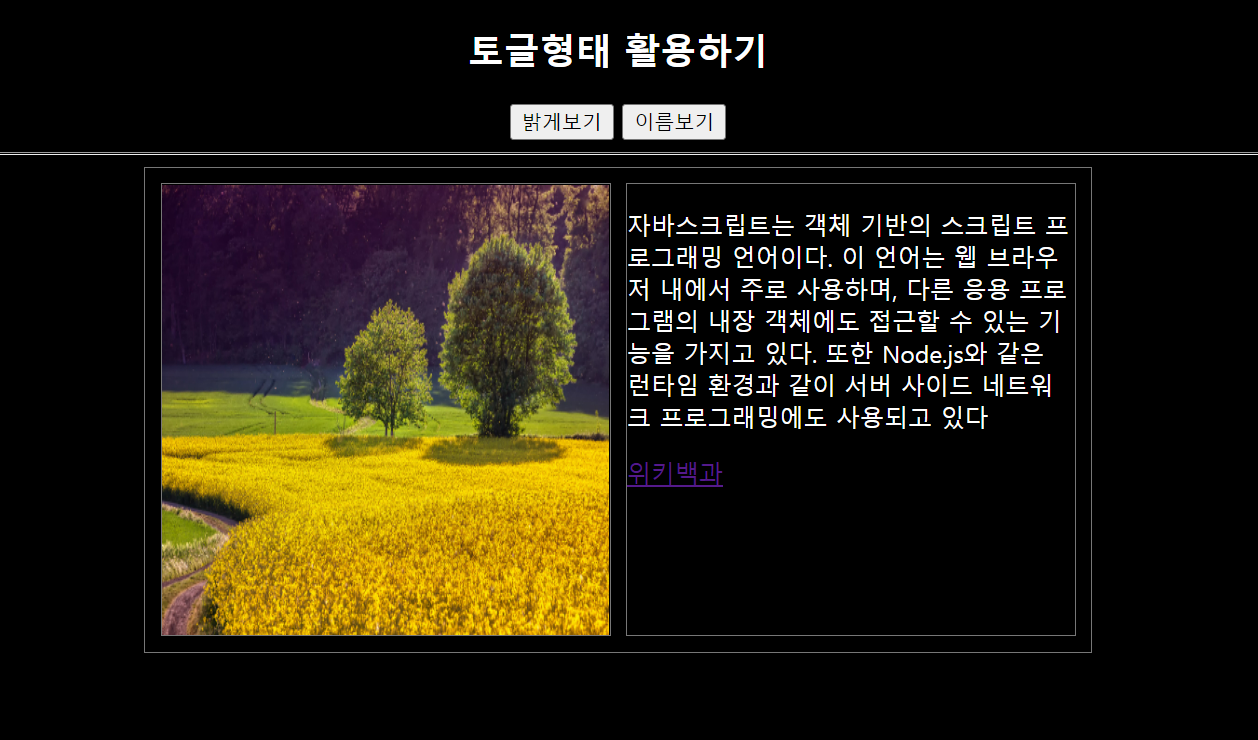
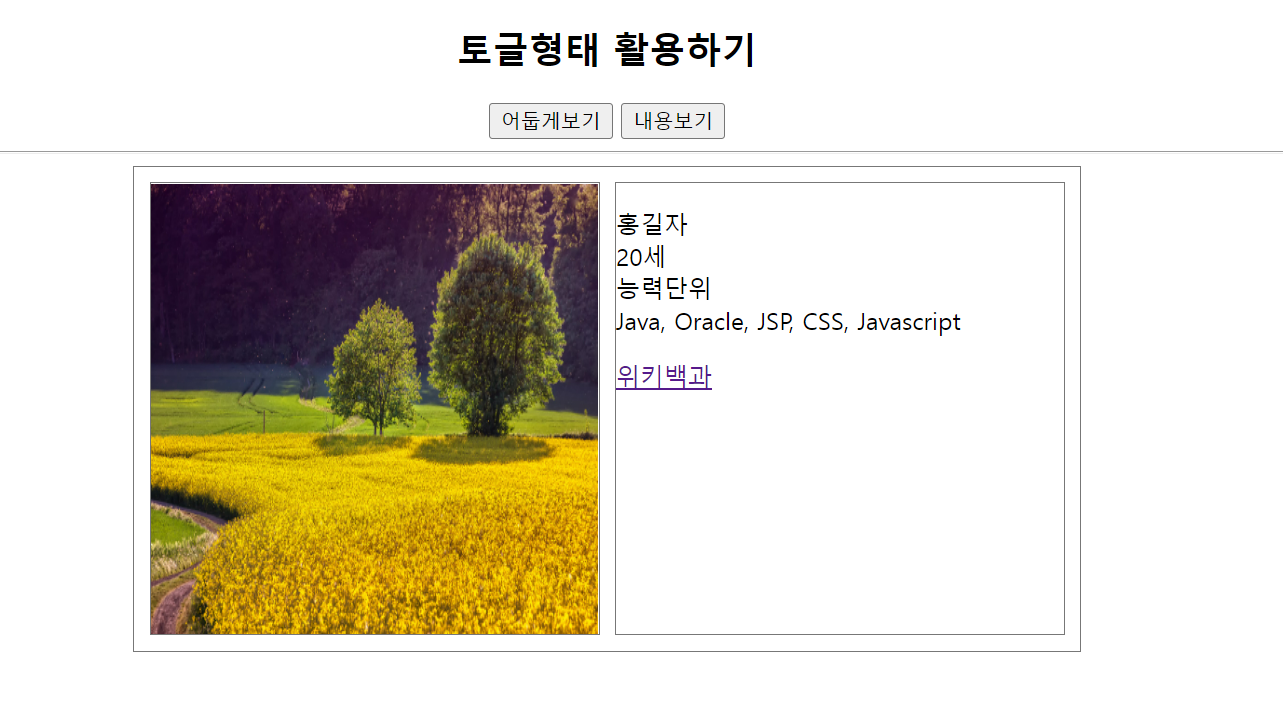
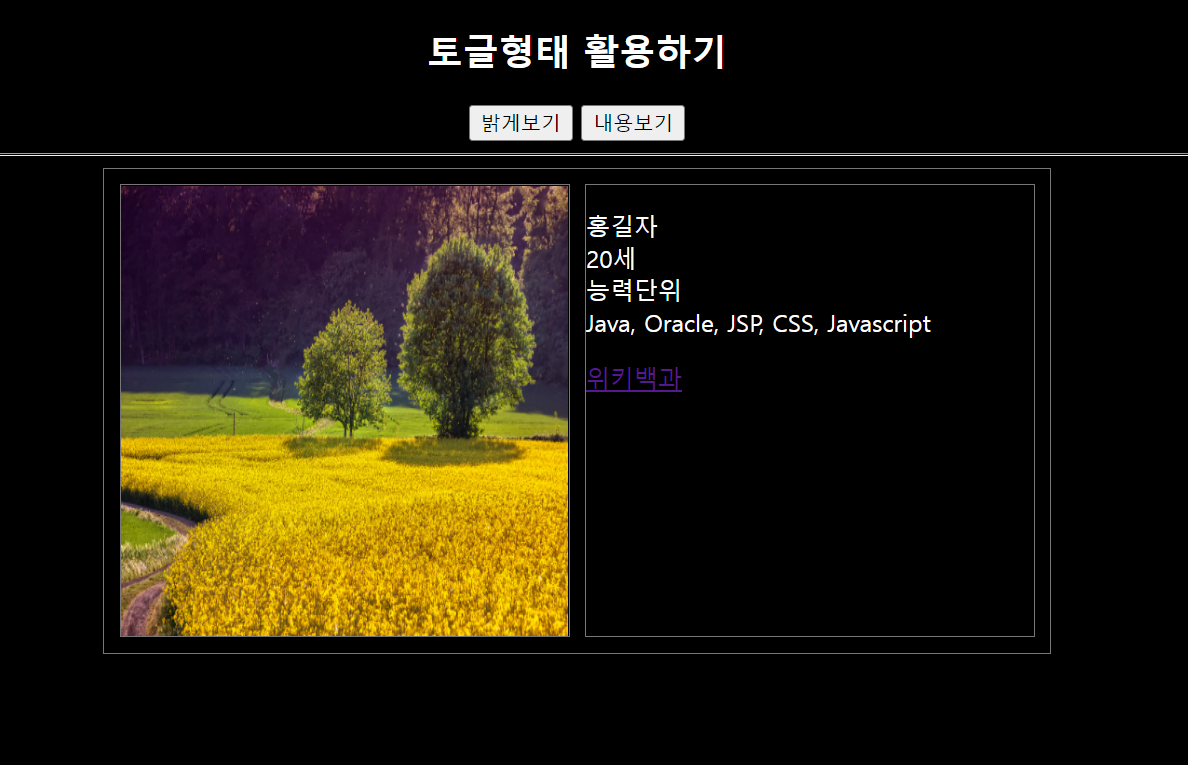
토글형태를 활용한 실습이다.
버튼의 이름이 바뀔때마다 스타일을 조정해줬다.
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.center {
text-align: center;
}
.content {
overflow: hidden;
border: 1px solid #777;
}
.content,
.content .left,
.content .right {
width: 50%;
margin: 0 auto;
box-sizing: border-box;
padding: 5px;
}
.content .right,
.content .left {
float:left;
}
.left .inner,
.right .inner {
border: 1px solid #777;
height: 300px;
}
img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<header>
<div class="center">
<h2>토글형태 활용하기</h2>
<button id="btn1" class="dark">어둡게보기</button>
<button id="btn2" class="name">이름보기</button>
<!--추가-->
<hr>
</div>
</header>
<section>
<div class="content">
<div class="left">
<div class="inner"><img src="img/1.jpg"></div>
</div>
<div class="right">
<div class="inner">
<p class="info" style="display:none;">홍길자<br>20세<br>능력단위<br>Java, Oracle, JSP, CSS, Javascript</p>
<p class="dict">자바스크립트는 객체 기반의 스크립트 프로그래밍 언어이다. 이 언어는 웹 브라우저 내에서 주로 사용하며, 다른 응용 프로그램의 내장 객체에도 접근할 수 있는 기능을 가지고 있다. 또한 Node.js와 같은 런타임 환경과 같이 서버 사이드 네트워크 프로그래밍에도 사용되고 있다</p>
<a href="https://www.naver.com">위키백과</a>
</div>
</div>
</div>
</section>
<script>
var btn1 = document.getElementById("btn1");
var btn2 = document.getElementById("btn2");
var center = document.querySelector(".center");
var info = document.querySelector(".info");
var dict = document.querySelector(".dict");
btn1.onclick = function(){
if(btn1.innerHTML == "어둡게보기"){
btn1.innerHTML = "밝게보기";
center.parentElement.parentElement.style.backgroundColor="black";
center.parentElement.parentElement.style.color="white";
}else{
btn1.innerHTML = "어둡게보기";
center.parentElement.parentElement.style.backgroundColor="white";
center.parentElement.parentElement.style.color="black";
}
}
btn2.onclick = function(){
if(btn2.innerHTML == "이름보기"){
btn2.innerHTML = "내용보기";
info.style.display ="block";
dict.style.display ="none";
}else{
btn2.innerHTML = "이름보기";
info.style.display ="none";
dict.style.display ="block";
}
}
</script>
</body>
</html>
결과




'JS > JS (자바스크립트) ES5' 카테고리의 다른 글
| JS (자바스크립트) 이벤트 중단 & 이벤트객체와 Dataset (0) | 2023.01.03 |
|---|---|
| JS 자바스크립트 다중 이벤트 & 이벤트전파 & 원리 & 여러 클래스 전파 (0) | 2023.01.03 |
| JS (자바스크립트) Event Object (0) | 2023.01.03 |
| JS (자바스크립트) Node Example (0) | 2023.01.03 |
| JS (자바스크립트) Node Delete (0) | 2023.01.03 |


댓글