노드(요소)를 생성하는 방법
| 함수 | 설명 |
| createElement() | 요소를 생성 |
| createTextNode() | 텍스트를 생성 |
| appendChild() | 요소를 부모 자식 관계로 넣어줌 |
| innerHTML = | 요소를 문자방식으로 생성 |
| insertBefore(삽입노드, 기준노드) | 기준노드 앞에 삽입노드 추가 |
문자 방식으로 태그 생성
가장 기본적인 방법이다.
innerHTML = 문자열
더보기
<!-- innerHTML -->
<div class="inner1">
</div>
<button id="btn">태그생성</button>
<script>
var btn = document.getElementById("btn");
btn.onclick = function(){
var inner1 = document.querySelector(".inner1");
inner1.innerHTML = "<div><a href='#'>태그생성</a></div>"
//+=으로 바꾸면 중첩됨
}
</script>
<hr>
<div class="inner2">
<!--
<input type="checkbox" name="add" value="1">1
<input type="checkbox" name="add" value="2">2
<input type="checkbox" name="add" value="3">3
<input type="checkbox" name="add" value="4">4
<input type="checkbox" name="add" value="5">5
-->
</div>
<button id="btn2">태그생성</button>
<script>
var btn2 = document.getElementById("btn2");
var inner2 = document.querySelector(".inner2");
btn2.onclick = function(){
var str = "";
for( var i = 1 ; i<=20 ; i++){
str += '<input type="checkbox" name="add" value="' + i + '">' + i;
}
inner2.innerHTML = str;
}
</script>

함수를 사용하는 방법
document.CreateElement()를 사용해 태그를 생성한다
더보기
<input type="text" class="todo" placeholder="할일을 작성해 보세요">
<button class="btn">추가</button>
<ul class="list">
</ul>
<script>
var btn = document.querySelector(".btn");
var todo = document.querySelector(".todo");
var list = document.querySelector(".list");
btn.onclick = function(){
var li = document.createElement("li"); //li태그 생성
var a = document.createElement("a" ); //a태그 생성
a.href= "#";
a.style.textDecoration="none";
a.innerHTML = todo.value;
todo.value = ""; //입력칸 초기화
li.appendChild(a); //li의 자식으로 a를 넣는다.
list.appendChild(li); //list의 자식으로 li를 넣는다.
// var li = '<li><a href="#">' + todo.value + '</a></li>';
// list.innerHTML+=li;
}
</script>
document.CreateElement()를 사용해 태그를 생성하고
. appendChild를 사용해서 요소를 부모자식 관계로 넣어준다.
더보기
<div id="addList">
</div>
<button id="add">추가</button>
<script>
var btn = document.getElementById("add");
window.onload = function(){
var addList = document.getElementById("addList");
var ul = document.createElement("ul");
for(var i =1 ; i<=10 ; i++){
var li = document.createElement("li");
li.innerHTML = "리스트" + i;
ul.appendChild(li);
}
addList.appendChild(ul);
}
btn.onclick = function(){
var li = document.createElement("li");
li.innerHTML = "추가된리스트";
document.querySelector("#addList > ul").appendChild(li);
}
</script>
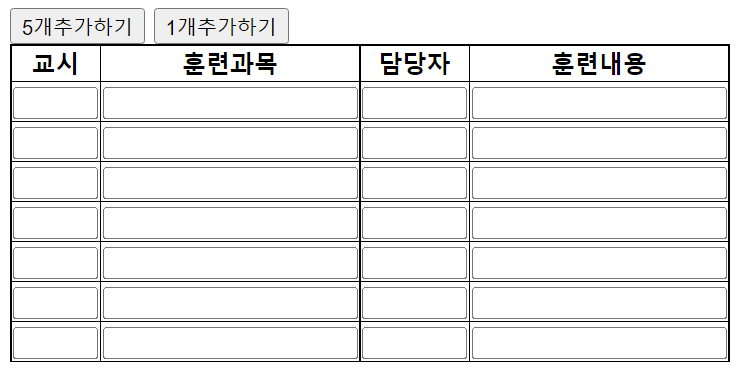
실습1
더보기
/*css style =
<style>
table {
border-spacing: 0;
border-collapse: collapse;
}
thead th,
td {
border: 1px solid black;
}
</style>
*/
<button type="button" id="addLists">5개추가하기</button>
<button type="button" id="addList">1개추가하기</button>
<table>
<thead>
<tr>
<th>교시</th>
<th>훈련과목</th>
<th>담당자</th>
<th>훈련내용</th>
</tr>
</thead>
<tbody class="todoList">
<tr>
<td><input type="text" size="3"></td>
<td><input type="text"></td>
<td><input type="text" size="5"></td>
<td><input type="text"></td>
</tr>
</tbody>
</table>
<script>
var addList = document.getElementById("addList");
addList.onclick = function () {
var todoList = document.querySelector(".todoList");
var tr = document.createElement("tr");
for (var i = 1; i <= 4; i++) {
var td = document.createElement("td");
var input = document.createElement("input");
input.type = "text";
if (i == 1) input.size = "3";
if (i == 3) input.size = "5";
td.appendChild(input);
tr.appendChild(td);
}
todoList.appendChild(tr);
}
var addLists = document.getElementById("addLists")
addLists.onclick = function () {
var todoList = document.querySelector(".todoList");
for (var j = 1; j <= 5; j++) {
var tr = document.createElement("tr");
for (var i = 1; i <= 4; i++) {
var td = document.createElement("td");
var input = document.createElement("input");
input.type = "text";
if (i == 1) input.size = "3";
if (i == 3) input.size = "5";
td.appendChild(input);
tr.appendChild(td);
}
todoList.appendChild(tr);
}
}
</script>
'JS > JS (자바스크립트) ES5' 카테고리의 다른 글
| JS (자바스크립트) Node Delete (0) | 2023.01.03 |
|---|---|
| JS 자바스크립트 Parent Node , Child Node (0) | 2023.01.03 |
| JS (자바스크립트) 노드 CSS변경 (0) | 2022.12.30 |
| JS (자바스크립트) BOM and DOM (2) | 2022.12.29 |
| JS (자바스크립트) 이벤트 핸들러 (2) | 2022.12.29 |


댓글